Most of the web pages you encounter are presented to you via HTML, the world wide web’s markup language. In this article, I will share with you 6 HTML best practices that will lead to clean and correct markup. Having a proper HTML structure allows different tools and devices to display your content correctly.
This means that proper HTML formatting can make the difference between an enjoyable user experience or a quick bounce from your site. Before we get started, what’s the difference between HTML and HTML5? And are these also HTML5 best practices?
HTML5 is the fifth version of HTML and offers better web application and website content management. These tips apply to both HTML and HTML5.
#1 Always Declare a Doctype
The doctype declaration should be the first thing in your HTML documents. The doctype declaration tells the browser about the XHTML standards you will be using and helps it read and render your markup correctly. I would recommend using the HTML 5 doctype. In HTML5, the <!DOCTYPE> declaration is simple:
<!DOCTYPE HTML>
#2 Use Meaningful Title Tags
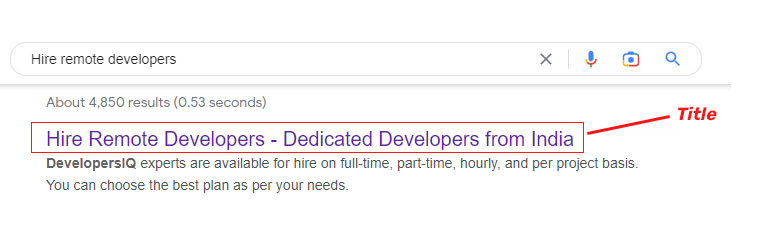
The <title> tag helps make a web page more meaningful and search-engine friendly. For example, the text inside the <title> tag appears on Google’s search engine results page, as well as in the user’s web browser bar and tabs. Take, for instance, the following example:
<title>Hire Remote Developers – Dedicated Developers from India</title>
The example above appears like the following image in Google’s search engine results page:

#3 Use Descriptive Meta Tags
Meta tags make your web page more meaningful for user agents like search engine spiders.
Description Meta Attribute
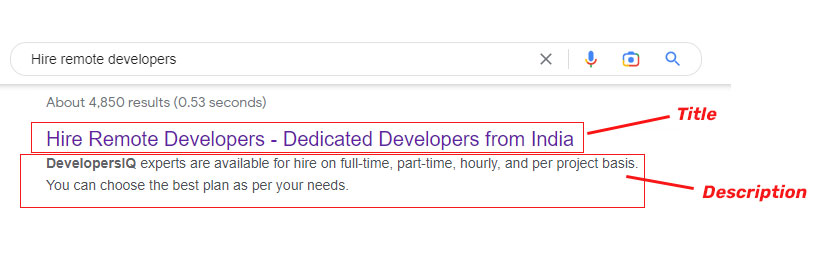
The description meta attribute describes the basic purpose of your web page (a summary of what the web page contains). For each web page, You should place a concise and relevant summary inside the meta description tag. For example, this description:
<meta name=”description” content=”DevelopersIQ experts are available for hire on full-time, part-time, hourly, and per project basis. you can choose the best plan as per your needs.” />
Shows up on Google’s search engine results page as follows:

Don’t try to spam your description with repeated words and phrases because search engines are intelligent enough to detect that.
Instead, try to be simple and straightforward in explaining the purpose of your web page.
Keywords Meta Attribute
<meta name=” keywords” content=” web designer, web developer” />
The keywords meta attribute contains a comma-separated list of keywords and phrases that relate to your web page. These keywords make your web page even more meaningful. Again, just like with the description meta attribute, avoid repetition of words and phrases; just mention a few words that aptly describes and categorizes your web page.
#4 Use Semantic tags to Divide Your Layout into Major Sections
- Consider dividing your web page into major sections as the first step in constructing a website design.
Semantic tags have many benefits beyond pure efficiency and site performance in search engines. They help us build better site structures, and more importantly, they can seriously improve websites’ accessibility.
So, in web design, a semantic element is an element that has intrinsic meaning and conveys that meaning to both the browser and the developer.
For example, <div> and <span> are non-semantic elements. They tell us nothing about their content. But <form>, <table>, and <article> are semantic elements: They clearly define their content.
Various HTML Semantic Tags are:
<article>
<aside>
<details>
<figcaption>
<figure>
<footer>
<header>
<main>
<mark>
<section>
#5 Separate Content from Presentation
Your HTML is your content. CSS provides your content’s visual presentation. Never mix both. Don’t use inline styles in your HTML. Always create a separate CSS file for your styles. This will help you and future developers that might work on your code make changes to the design quicker and make your content more easily digestible for user agents.
Bad Practice: Inline Styles
Below, you can see a paragraph element that is styled using the style attribute.
It will work, but it’s bad practice.
<p style=”color:#ff0000; font-size:14px; font-family:Arial,sans-serif;”>this inline style is an example of bad practice</p>
#6 Use Heading Elements Wisely
Learn to use <h1> to <h6> elements to denote your HTML’s content hierarchy. This helps make your content more meaningful for screen-reading software and search engines, as well as other user agents.
Example
<h1>This is the top most heading</h1>
<h2>This is a sub-heading underneath the topmost heading.</h2>
<h3>This is a sub-heading underneath the h2 heading.</h3>
For blogs, I really recommend using the <h1> element for the blog post’s title instead of the site’s name because this is the most important thing for search engines.
Feeling Overwhelmed By These HTML Best Practices?
As you consider making changes to your HTML, you may be feeling a little overwhelmed.
We can help! To learn more about our website maintenance and support plans, write to us at info@developersiq.com or call us today at +91-120-505-8554 to speak with a strategist!






















